Tree @master (Download .tar.gz)
- ..
- Archived News Items.md
- Archived.md
- Automata.md
- Distribution Organization.md
- Electronics Projects.md
- Events.md
- Forks.md
- Formats.md
- Game Implementations.md
- Games.md
- General Information.md
- Gewgaws.md
- HTML5 Installations.md
- Language Implementations.md
- Languages.md
- List of Unfinished Interesting Esolangs.md
- Movies.md
- Musical Compositions.md
- Pictures.md
- Platforms.md
- Project Dependencies.md
- README.md
- Retrocomputing.md
- Texts.md
- Tools.md
Gewgaws.md @master — view markup · raw · history · blame
Gewgaws
- common reference implementation language: Javascript
- common reference implementation license: Public Domain
- common reference implementation platform: HTML5
- display-illustration: false
- image_url: https://static.catseye.tc/images/screenshots/Canvas_Feedback.jpg
This is a list of Gewgaws made by Cat's Eye Technologies, listed in alphabetical order. For more information on these Gewgaws, see below.
The distinction between a Gewgaw and an Automaton or even a Game is not always cut-and-dried, so if you can't find what you're looking for here, try those lists as well.
A Minimalist Critique of Tetris
- inception date: Mar 2015
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: a-minimalist-critique.js
- online @ catseye.tc
A minimalist critique of Tetris.
A Non-Random Walk
- inception date: 2013
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: a-non-random-walk.js
- online @ catseye.tc
This is an animated version of the "non-random walk" on p. 72 of Mathematical Circus by Martin Gardner.
Art Restoration Simulator
- inception date: May 2013
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: art-restoration-simulator.js
- online @ catseye.tc
A simulator that lets you experience the thrills and spills of the fascinating world of art restoration.
Bézier Knots
- inception date: May 2016
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: bezier-knots.js
- online @ catseye.tc
Knots made of Bézier curves.
Black Hole Poem
- inception date: Jan 2015
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: black-hole-poem.js
- online @ catseye.tc
An interactive concrete poem about black holes.
Canvas Feedback
- inception date: 2013
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: canvas-feedback.js
- reference implementation license: MIT license
- online @ catseye.tc
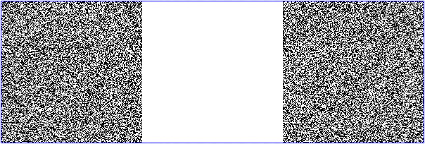
An application of an analogue-video-like feedback effect to an HTML5 canvas element, with in-browser controls by which the feedback properties can be adjusted. For some background and an explanation of how it works, see its README document.
- implementation name: Canvas Feedback 1K
- implementation license: MIT license
Circus Xamulus
- inception date: 2013
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: circus-xamulus.js
- online @ catseye.tc
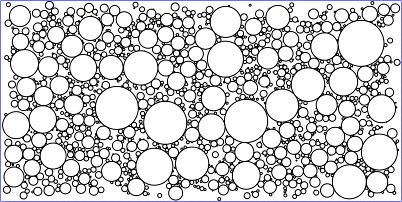
A circle-based time-lapse space-filler.
Colourring
- inception date: 2016
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: colourring.js
- online @ catseye.tc
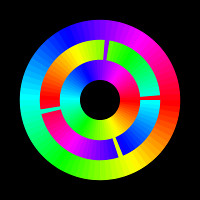
An attempt to make some generative art with as much colour contrast as possible, or at least, a lot of colour contrast.
Eine kleine Glitchfraktal
- inception date: 2013
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: eine-kleine-glitchfraktal.js
- online @ catseye.tc
A simple fractal (each rectangle contains four smaller rectangles) with colour variance and configurable glitching.
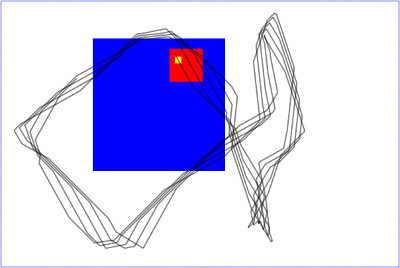
Erratic Turtle Graphics
- inception date: ca 2018
- reference distribution: Erratic Turtle Graphics distribution
- reference implementation name: erratic-turtle.js
- online @ catseye.tc
It's turtle graphics, except there's a small margin of error. You might ask for "Turn right 90 degrees" but you might get only "Turn right 89.91 degrees".
It uses a faint pen, so if you repeat the drawing instructions many times over, you get a nice pencilly noisy effect.
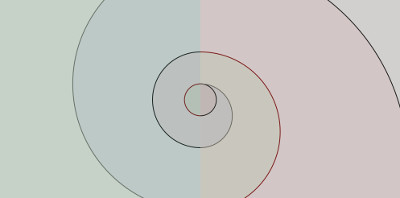
Fibonacci Spiral
- inception date: 2013
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: fibonacci-spiral.js
- online @ catseye.tc
A spiral made up of semicircles with proportions in the Fibonacci sequence.
Fingerspelling
- inception date: 2013
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: fingerspelling.js
- online @ catseye.tc
A simple interactive entertainment, intended to be experienced on a touchscreen device.
This is most certainly a gewgaw. It should provide you about 20 seconds of entertainment, give or take.
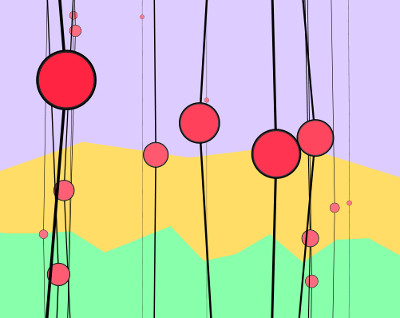
Heronsis hermnonicii
- inception date: 2013
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: heronsis-hermnonicii.js
- online @ catseye.tc
An animated "plate" depicting a proto-cohort of Heronsis hermnonicii.
Warning: the following may contain tedious and/or glib background and/or analysis.
Casting a negative space of knowledge. Calling itself a "plate" frames it as a work of learning, like some kind of 19th-century anthropology text. Yet it only raises questions — what are these entities? what kind of world do they inhabit? what are they protecting? who is Clarkson? — without providing answers, leaving it up to the observer to either imagine their own answers, or decide that answers to these questions are not necessary.
Plus it's fun to click on the red balls.
Hirsute Miasma
- inception date: 2013
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: hirsute-miasma.js
- online @ catseye.tc
Your web browser is burdened by the sins of its ancestors and their shower drains.
Hypongtrochoid
- inception date: 2013
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: hypongtrochoid.js
- online @ catseye.tc
"Hypongtrochoid" is a portmanteau of hypotrochoid (as popularized by Spirograph) and Pong (as popularized by, well, Pong.)
Kolakoski Kurve
- inception date: 2016
- reference distribution: Kolakoski Kurve distribution
- reference implementation name: kolakoski-kurve.js
- online @ catseye.tc
This is a geometric interpretation of the Kolakoski sequence (also known as the "see and say" sequence) using turtle graphics: 1 means turn while 2 means go forward (roughly speaking.)
Latcarf
- inception date: Feb 2018
- reference distribution: Latcarf distribution
- reference implementation name: latcarf.js
- online @ catseye.tc
Most recursive fractals are created top-down: start with a big thing, add some smaller things to it, add some even smaller things to those things, etc.
I was curious about what it would be like if a fractal was generated bottom-up: start with many small things, connect them to larger things, then connect those to even larger things, etc.
This is the result of implementing that method.
Lexeduct
- inception date: Apr 2015
- reference distribution: Lexeduct distribution
- reference implementation name: lexeduct-browser.js
- online @ catseye.tc
A "livetextmangler" — an online tool which transforms text. As you select different filters to apply to the input, the output is updated in real-time. Can also be used on the command-line.
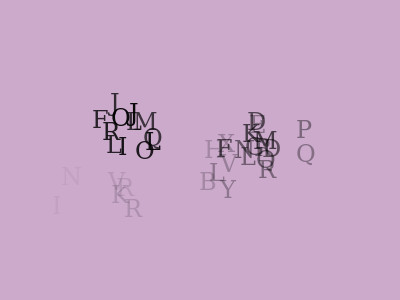
Markov Font
- inception date: Apr 2016
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: markov-font.js
- online @ catseye.tc
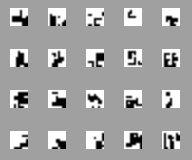
Uses a 2D Markov chain to generate new glyphs from a character set.
Maze Clouds
- inception date: Sep 2017
- reference distribution: Maze Clouds distribution
- reference implementation name: maze-clouds.py
- online @ catseye.tc
A simple generative technique to generate mazy, cloudy forms.
Multicolouralism
- inception date: 2013
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: multicolouralism.js
- online @ catseye.tc
Animated op art: an interactive bleeding of colours.
Noise to Signal No. 1
- inception date: Apr 2015
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: noise-to-signal-1.js
- online @ catseye.tc
A generated animation involving randomness and not-so-much randomness.
Pixed-Point
- inception date: May 2015
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: pixed-point.js
- online @ catseye.tc
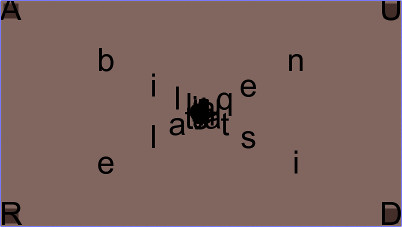
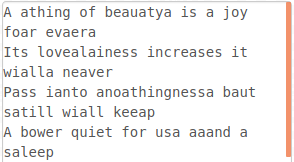
A process by which an image containing some text is constructed. The process does not always terminate, but when it does, the image it produces is self-describing.
Prairie
- inception date: 2012
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: prairie.js
- online @ catseye.tc
An animated impressionistic depiction of the prairies.
I composed this while still in Winnipeg and still
learning about the capabilities of <canvas> — something about the
wind and the wheat... The background is a public-domain drawing
of a grain elevator taken from Wikimedia.
Progression
- inception date: 2012
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: progression.js
- online @ catseye.tc
Animated op-art exhibiting a moiré effect.
A real eye-tickler. This was one of the first bits of <canvas> code I
ever wrote; I essentially wrote it by accident — it wasn't quite what I
meant, but I liked it, and kept it. For me, in Firefox, it starts getting
interesting around 100 iterations, and starts stopping being interesting
around 1550. In Chromium, you can still see some activity at about 2000
iterations, but it's very faint thereafter.
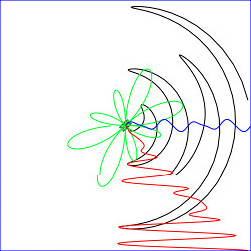
Radialjective
- inception date: 2013
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: radialjective.js
- online @ catseye.tc
An animated mathematical function, depicted in four different ways.
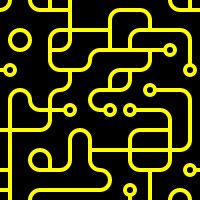
Rigamaroads
- inception date: 2016
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: rigamaroads.js
- online @ catseye.tc
Randomly-assembled street map or circuit or something similar to these.
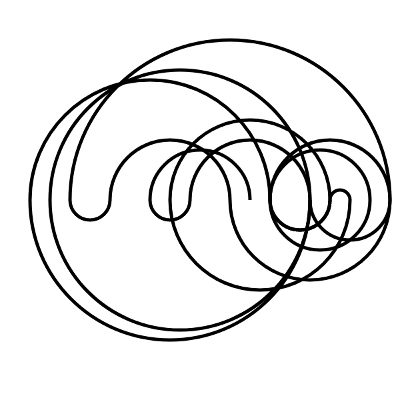
Semicircle Jam
- inception date: May 2016
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: semicircle-jam.js
- online @ catseye.tc
A path made of semicircles.
Spadgets
- inception date: Jul 2016
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: spadgets.js
- online @ catseye.tc
An attempt as making generative asemic writing (well, printing) that was going alright and then I started to go a little overboard and then it no longer looks much like writing. There was another idea here that remains unexplored, namely, constructing a Markov model in one context (say, words of a text) and extracting it and using it in an unrelated context (say, when building a spadget.)
Tentacles, Undamped
- inception date: ca Feb 2014
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: tentacles-undamped.js
- online @ catseye.tc
A simulation of undulating tentacles. It starts off alright, but soon starts doing things real tentacles never do, because real tentacles have damping.
Text Uniquifier
- inception date: Nov 2014
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: text-uniquifier.js
- online @ catseye.tc
An online tool/amusement where you paste in some text and it displays the text with repeated words removed.
The Frame
- inception date: 2012
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: the-frame.js
- online @ catseye.tc
An interactive exploration of the concept of The Frame in art, based on words and 'do by Frank Zappa.
This piece was conceived and begun in late summer or early autumn of 2012, in Winnipeg, and finished up and released from Cornwall in spring of 2013.
The Judgment of Paris
- inception date: 2014
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: the-judgment-of-paris.js
- online @ catseye.tc
A slight reworking of a well-known Greek myth.
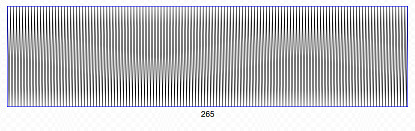
Two Fifty Six
- inception date: May 2015
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: two-fifty-six.js
- online @ catseye.tc
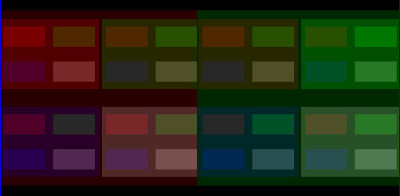
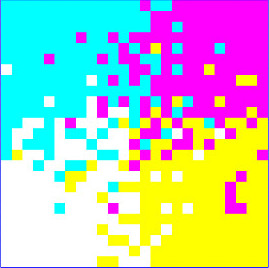
A graphical depiction of the first two hundred and fifty-six natural numbers, in base four, using coloured squares with potentially varying assignments of colours to digits.
Uncle Ankur
- inception date: 2013
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: uncle-ankur.js
- online @ catseye.tc
An experimental animation employing gradients and randomly-constructed transformation matrices.
Woman on Film
- inception date: ca Apr 2013
- reference distribution: HTML5 Gewgaws distribution
- reference implementation name: woman-on-film.js
- online @ catseye.tc
An interactive, navigable, animated thing based on several tracings of a still from a film.
Demos
Ribos
- inception date: April 2007
- development-stage: mature
- reference distribution: SixtyPical distribution
- reference implementation name: "RIBOS.PRG"
A simple Commodore 64 graphics demo that uses the raster interrupt facility of the VIC-II chip: the colour of the border of the screen is inverted, but only in the middle part of the screen. Includes well-commented source in 6502 assembly language.
Was previously distributed in the Ribos distribution and the C64 Demo Depot distribution, which have both been discontinued.
The PETulant Cursor
- inception date: ca 1989
- development-stage: vintage
- reference distribution: SixtyPical distribution
- reference implementation name: "BORED CURSOR.ML.PRG"
- online @ archive.org
A tiny (44 byte) "display hack" for the Commodore 64.
Was previously distributed in The PETulant Cursor distribution and the C64 Demo Depot distribution, which have both been discontinued.
About these Gewgaws
In Chrysoberyl parlance, a gewgaw is the digital version of a bagatelle (music) or a doodle (visual art). It almost always involves visuals (usually animated), sometimes audio, and occasionally interaction.
A gewgaw need not be implemented in HTML5, but most of Cat's Eye Technologies' gewgaws are, and you can can experience them here, online, right in your web browser.